user testing: round 2
Video feedback
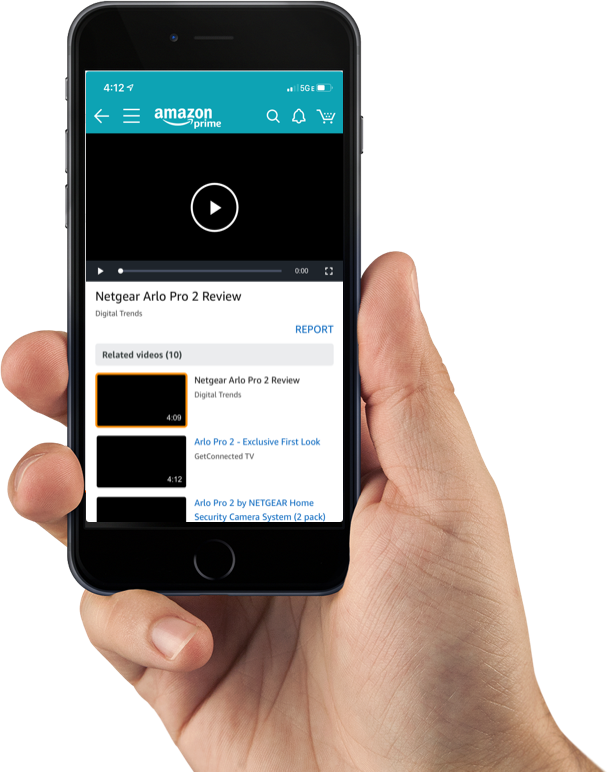
Imagine that the quality and content of the video you just watched is outstanding. How would you provide feedback on the video? How do you know that your feedback has been provided?
Design requirements
- User needs to Sign In in order to cast a vote.
- On/Off vote.
- Mobile/Desktop.
- No negative feedback. (Allow users to only provide positive feedback. Example only Thumbs ups.
First case: "Thumbs Up" icon to provide video feedback.
Why re-invent the wheel? Facebook has taught us the meaning of liking something with the user of "thumbs up". It makes sense to me to introduce this old habit to our users for an easy understanding of the experience.
Feedback included the similarity with the experience with Facebook. Also, many of the participants were confused about why there are not a "thumbs down" option.
Second case: "Smiles" icon to provide feedback.
Another team has the infrastructure of "Smiling" already built so this option benefits the use of resources and time.
Participants interpreted the "smiling" act of providing feedback with the content of the video being funny. Also, they use the word "Facebook" to refer to the smiling experience was a common denominator.
“This is like the thumbs up on Facebook?”
Third case: "Useful" + "Thumbs up"
Based on the previous feedback, the overall feeling from the users was related to what they were providing feedback for. Quality of the video?, Content? product? As a result, I decided to make things clearer to the customer and I incorporated the string "Useful?" in summed with the thumbs up icon. The main purpose of these videos is to provide customers with guidance content on how to select and evaluate products and then encourage them to continue their research with additional video content on mobile. A simple question like "useful?" provides enough content to the request of providing feedback against the video content.
The positive feedback received about this last approach helped the team to decide to present customers with this new way to ask for video feedback.